General Form of HTML and CSS
HTML Elements
In HTML (Hyper Text Markup Language) content (element content) is written between start start tag (eg: <p>) and end tag (eg:</p>).so the HTML element is all every thing is include start tag to the end tag.
CSS Form
we are separate A CSS(Cascading Style Sheets) syntax into two different parts are selector ( it points to the HTML element you want to style.) and a declaration ( see an example image).and we split declaration into two block (property , value). and at the end of each declaration are separated by semicolons ( ; ).
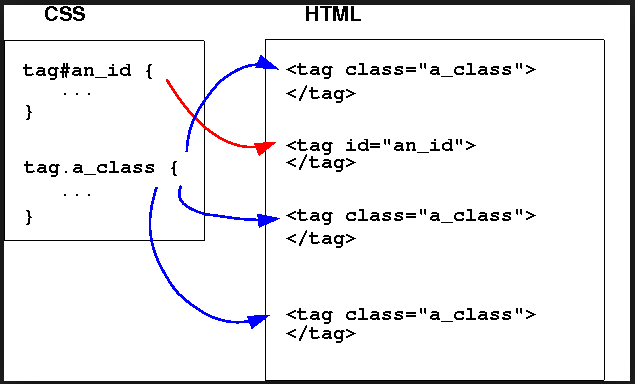
Selectors of CSS are used to find html elements on id, classes, types, attributes, values of attributes and much more.
there are some type of selectors:
Element Selector
It a type of selector that select elements depend on the name of element.eg:
h1 {
text-align: center;
color: blue;
}
Grouping Selectors
In writing css sometime you use some elements with the same property and the same value. but you can put in a group.
how to group selectors you just separate each selector with a comma ( , ).
eg:
h1, h2, p {
text-align: center;
color: blue;
}
Class Selectors
This type of selector it finds elements with the specific class name.
eg: how to using class
1.html tage:
<p class="info">
This is my example information .................
</p>
2.CSS:
.info{
text-align: center;
color: blue;
}
Id Selectors
This type of selector it finds elements with the specific Id name.eg: how to using class
1.html tage:
<p id="info">
This is my example information .................
</p>
2.CSS:
#info{
text-align: center;
color: blue;
}
The most CSS Property












0 comments:
Post a Comment